In this blog post let’s understand how to pass data from Flow to LWC.
To accept the data passed from flow to LWC let’s first understand how to Configure a Component for Flow Screens.
The componentName.js-meta.xml file holds important details about your component, including how it should appear in flow screens.
To make your component available in a flow screen, you’ll need to add a target. This tells Salesforce that your component is meant to be used within flow screens.
If your component allows users to input data, you’ll also need to add targetConfig properties. These define the fields that users will interact with—what they can see and fill in.
You can also specify whether a property is for input only, output only, or both. For instance, if a property is marked as outputOnly, users won’t be able to modify its value. But if you don’t specify anything, the property will be available for both input and output.
If you want to learn how to use Flow in LWC, check this out: How to Invoke a Flow from a Lightning Web Component
Table of Contents
Scenario
Pass contact record ID to LWC from Flow, then show standard history tracking records as data table. Then pass text data entered in flow to LWC. Also will see how to pass the list to LWC.
How to pass a string to LWC from Flow
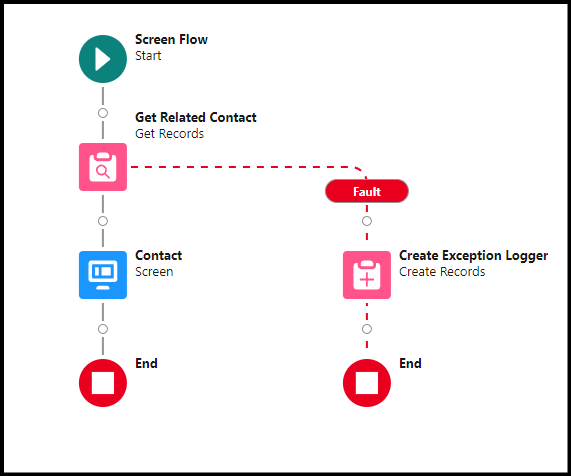
First, retrieve all the contacts related to an account. Then, pass the selected contact’s record ID to the Lightning Web Component (LWC). The LWC displays the contact’s history records in a data table.
Let’s create an LWC component first to avoid unnecessary errors.
The below HTML component displays the standard history records as a data table.
<template>
<template lwc:if={dataDisplay}>
<div style="height: 300px;">
<lightning-datatable
key-field="id"
data={dataDisplay}
columns={columns}>
</lightning-datatable>
</div>
</template>
</template>
In the below JS code relatedSelectedRecordId is used to get the Id from flow. The same variable is being used. Also, it’s better to assign it to another variable. Also, the apex is called by passing a record ID to retrieve records.
import { LightningElement ,wire,track,api} from 'lwc';
//Call Apex.
import getHistoryRecords from'@salesforce/apex/searchRelatedHistoryRecords.getHistoryRecords';
//Configured columns of datatable.
const columns = [
{ label: 'Label', fieldName: 'ContactId',type : 'string' },
{ label: 'Field', fieldName: 'Field', type: 'string' },
{ label: 'DataType', fieldName: 'DataType', type: 'string' },
{ label: 'OldValue', fieldName: 'OldValue', type: 'string' },
{ label: 'NewValue ', fieldName: 'NewValue', type: 'string' },
{ label: 'CreatedDate', fieldName: 'CreatedDate', type: 'date' }
];
export default class FlowToLwcIntegration extends LightningElement {
//to recieve data from flow.
@api relatedSelectedRecordId;
dataDisplay = [];
columns = columns;
@track error;
//Called apex by passing record Id.
@wire (getHistoryRecords,{strContactId: '$relatedSelectedRecordId'})
wiredContacts({data, error}){
if(data) {
console.log('data is',+this.data);
this.dataDisplay =data;
this.error = undefined;
}else {
this.dataDisplay =undefined;
this.error = error;
}
}
}
Now let’s see the important configuration file i.e. XML file.
In the XML file, a property is created to accept the record ID passed from the flow as a string. The role is set to “input-only,” enabling the option to pass the record ID in the flow.
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>61.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__FlowScreen</target>
</targets>
<targetConfigs>
<targetConfig targets ="lightning__FlowScreen">
<!--property created to accept record Id from Flow. -->
<property name="relatedSelectedRecordId" type="String" role ="inputOnly"/>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
Also here is the apex class to query history records.
public with sharing class searchRelatedHistoryRecords {
@AuraEnabled(cacheable=true)
public static List<ContactHistory > getHistoryRecords(String strContactId) {
List<ContactHistory > contactHistoryList = [SELECT Id, IsDeleted, ContactId, CreatedById, CreatedDate, Field, DataType, OldValue, NewValue FROM ContactHistory Where ContactId =: strContactId ];
return contactHistoryList;
}
}
Now we are done with LWC let’s create a flow.
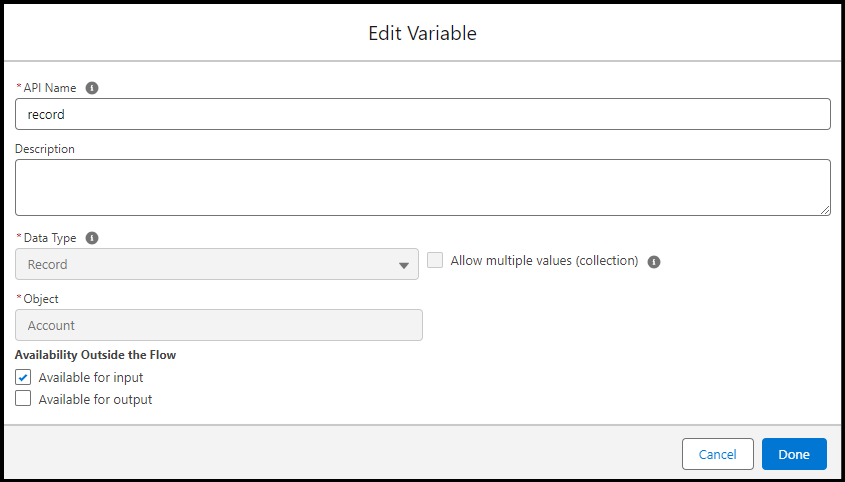
As I’m fetching all related contacts of the account, so let’s create a record variable of the account as below.

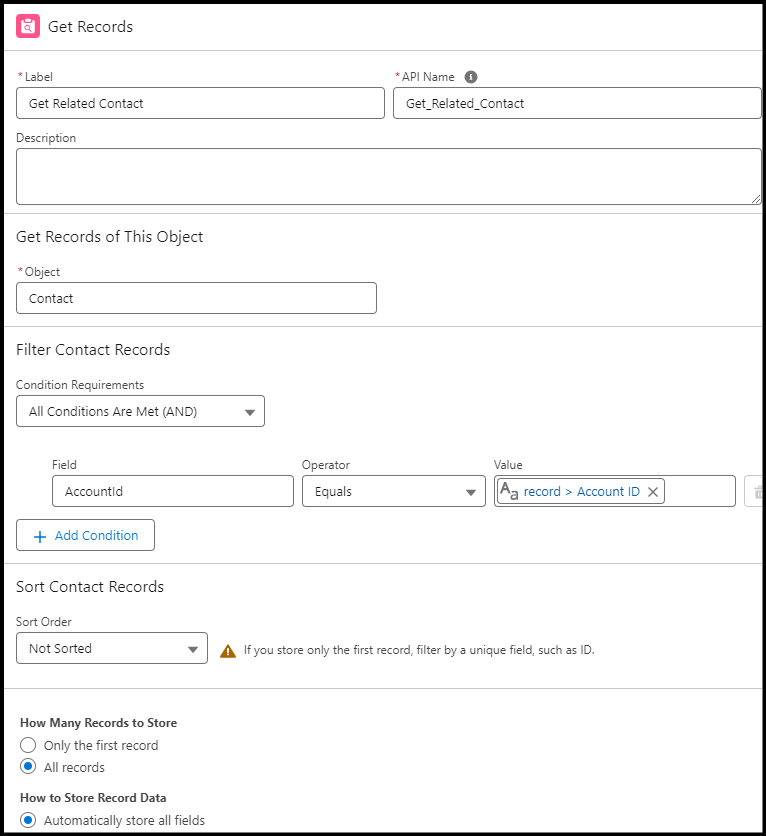
Now let’s fetch all contact records related to the account.

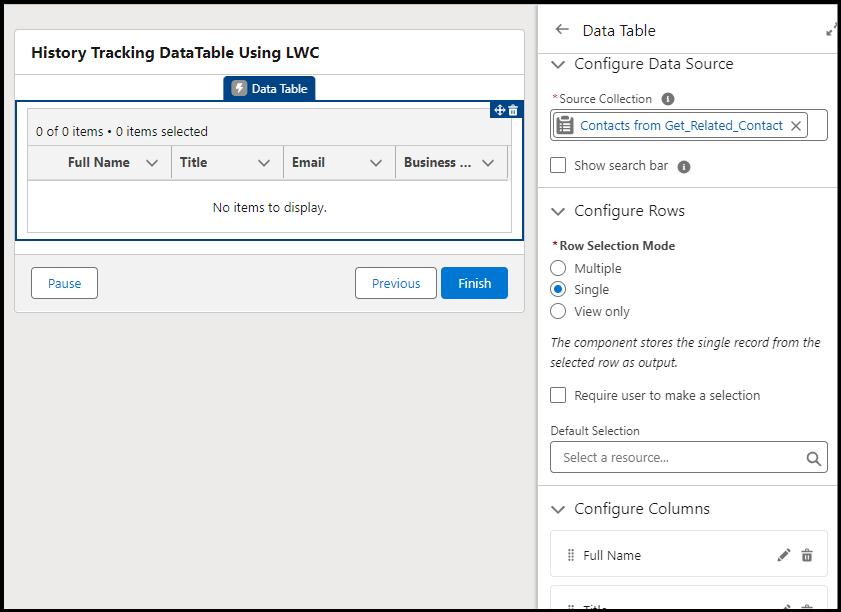
Next, add a screen to the canvas to display all contacts in a data table. Choose the data source and configure the column. Then, we will look at how to pass the selected account to the LWC.

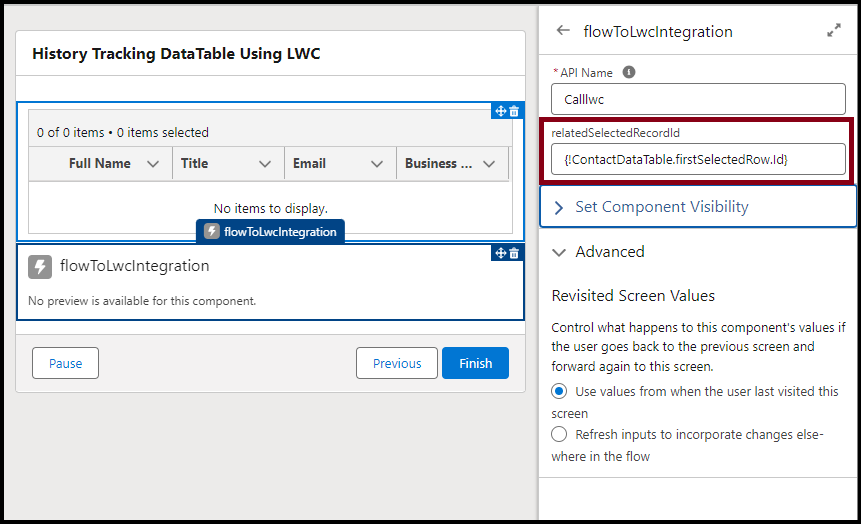
Then search the LWC component & add it to the screen element. As we created input property in LWC, then you were able to view that in flow, as below.
ContactDataTable – is an API name of the data table created in LWC. To pass the selected record Id, by default below option is available.

Now that the flow is complete, let’s take a look at the final version.

Quick Demo
Let’s see the demo of the above implementation,
How to pass SObject List to LWC from Flow
If you need to pass a list of records to the LWC, configure the LWC XML file as shown below.
In the property type, extend sObject and name it T (this is commonly used). Once the object is extended, you can pass any type of data. Then, create another property named inputDataFromFlow to store the passed collection, using the type Collection for a collection of objects, and set the role as inputOnly.
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>61.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__FlowScreen</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__FlowScreen">
<propertyType extends="Sobject" name="T" label="Input Type" />
<property name="inputDataFromFlow" type="{T[]}" label="inputDataFromFlow" role="inputOnly" />
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
import { LightningElement ,api} from 'lwc';
export default class dataPassFromFlow extends LightningElement {
//To set the data from the flow .
@api inputDataFromFlow = [];
}
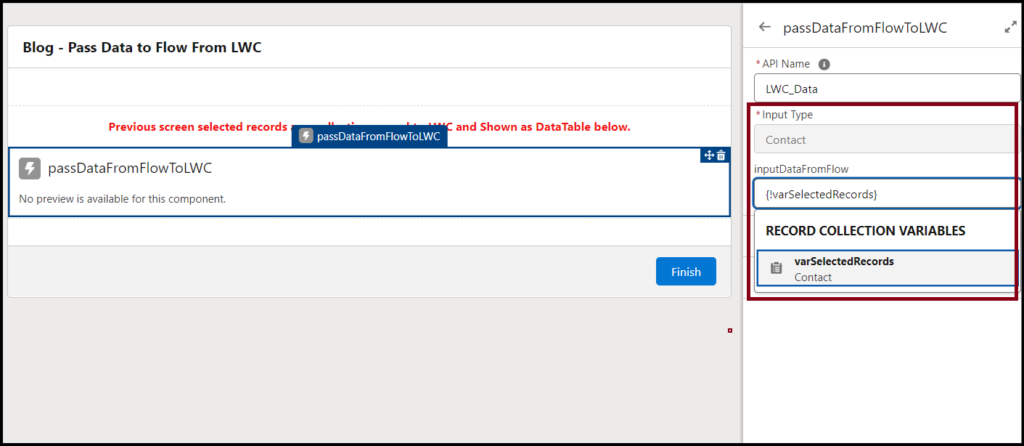
Once this is done, then in your flow you can see the below options once you added your LWC component.
Choose the input type as an object here I’m passing contact records as a list then you can also see the property name and then pass the collection.

How to pass record to LWC from Flow
Now let’s see how to pass the record in flow to LWC. Below is the XML file of it.
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>61.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__FlowScreen</target>
</targets>
<targetConfigs>
<targetConfig targets ="lightning__FlowScreen">
<property name="contact" label="Contact Chosen" type="@salesforce/schema/Contact" role ="inputOnly"/>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
import { LightningElement ,wire,track,api} from 'lwc';
export default class FlowToLwcIntegration extends LightningElement {
@api contact;
connectedCallback(){
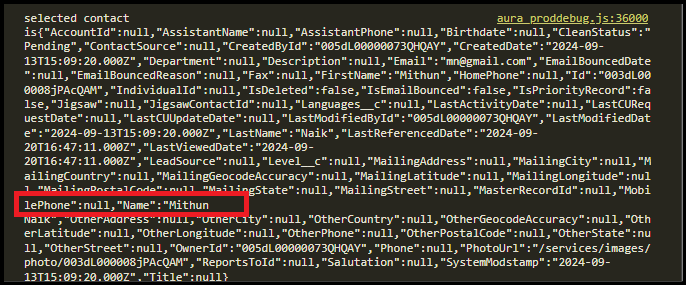
console.log('selected contact is'+JSON.stringify(this.contact));
}
}
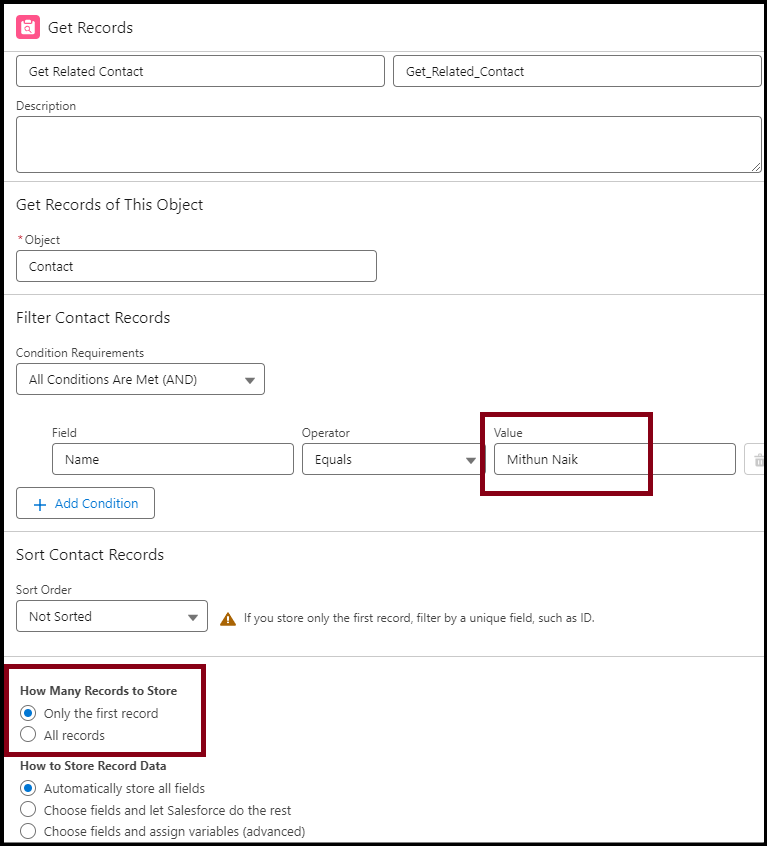
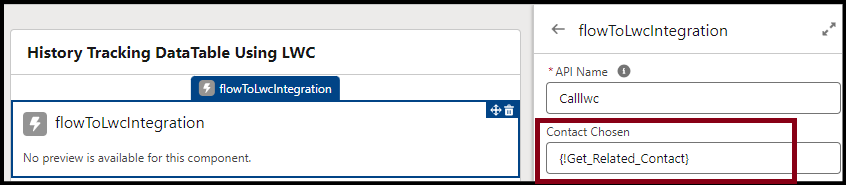
To pass data to the LWC, I queried a single record as shown below. Then, I added the LWC component to the screen flow and passed the record.


And here is the snapshot of the console log.

Conclusion
In this blog, we learned how to pass a record, a string, and a list of records to LWC with simple examples. If you have any questions, feel free to leave a comment.

1 thought on “How to pass data from Flow to LWC”