In this blog let’s see how to use lightning/uiRecordApi for creating records in LWC. By using lightning/uiRecordApi we don’t need any apex call to perform DML operations. lightning/uiRecordApi supports many functions like createRecord, DeleteRecord, Update record, etc. Here let’s understand how to use lightning/uiRecordApi for creating a record in LWC.
Table of Contents
Use Case
I have a custom object named Quotes. In the opportunity detail page button whenever a new quote button is clicked, automatically create a quote record. Then navigate to its detail page.
Here custom object quote has a lookup relationship to the opportunity.
Also Read: Schedule Triggered Flow in Salesforce
Before jumping on to the solution let’s see how the lightning/uiRecordApi supports record creation and what is the syntax of it.
How to use createRecord in LWC?
createRecord(recordInput)
import { createRecord } from 'lightning/uiRecordApi';
import the above module in the JS code to create a record.
createRecord(recordInput: Record)
The createRecord(recordInput) function returns a Promise object that resolves when the record is created.
Now solve the above use case by using lightning/uiRecordApi. Also, let us see the demo of the functionality.
CreateQuoteRecord.JS
import {LightningElement,api} from 'lwc';
//Import module
import {createRecord} from 'lightning/uiRecordApi';
import {NavigationMixin} from 'lightning/navigation';
import { ShowToastEvent} from "lightning/platformShowToastEvent";
//Import object
import Quote_Object from '@salesforce/schema/Quote__c';
//Import Field
import OPPORTUNITY_FIELD from '@salesforce/schema/Quote__c.Opportunity__c';
export default class CreateQuoteRecord extends NavigationMixin(LightningElement) {
@api recordId;
quoteId;
//Quick Action Call
@api invoke() {
this.createQuoteRecord();
}
createQuoteRecord() {
const fields = {};
//Map the data to the fields.
fields[OPPORTUNITY_FIELD.fieldApiName] = this.recordId;
//Prepare config object with object and fields.
const recordInput = {
apiName: Quote_Object.objectApiName,
fields
};
//Invoke createRecord by passing the config object.
createRecord(recordInput)
.then((data) => {
//store record Id.
this.quoteId = data.id;
//Navigation to detail page.
this[NavigationMixin.Navigate]({
type: 'standard__recordPage',
attributes: {
recordId: this.quoteId,
objectApiName: 'Quote__c',
actionName: 'view'
},
});
})
.catch((error) => {
//If error display toast message.
this.dispatchEvent(
new ShowToastEvent({
title: "Error creating record",
message: error.body.message,
variant: "error",
}),
);
});
}
}
Also Read: How to call flow from Quick Action in Salesforce
CreateQuoteRecord.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle
xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>59.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordAction</target>
<target>lightning__RecordPage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordAction">
<actionType>Action</actionType>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
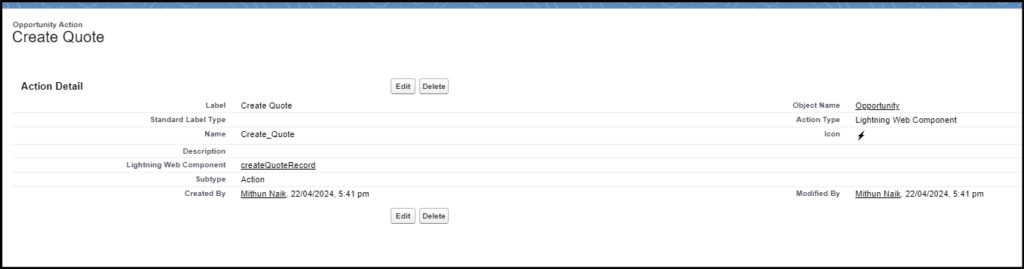
Next created a new action button and called the above LWC class. Then added this to the page layout.

Conclusion
In this blog post, we learned how to use lightning/uiRecordApi for creating records in LWC. Also, we will explore different modules of uiRecordApi in the next post.